Instructions pour l'installation du widget
En tant qu'agent immobilier, vous avez consacré beaucoup de temps et d'efforts à votre site web. Avec le widget de Eerlijk Bieden , nous nous assurons que les personnes à la recherche d'un logement reviennent sur votre site même après avoir trouvé une propriété. Grâce à notre widget personnalisable, les candidats peuvent facilement faire une offre à partir de votre site web.
1. Instructions pour la création d'un widget
Pour adapter le widget à votre style maison, vous devez le configurer une fois. Pour ce faire, suivez les étapes suivantes :
Etape 1 : Où puis-je personnaliser le widget ?
Vous utilisez Eerlijk Bieden via un lien CRM tel que Kolibri ? Allez sur un objet et ouvrez l'onglet Eerlijk Bieden . En haut à droite, vous verrez alors le bouton "Settings".
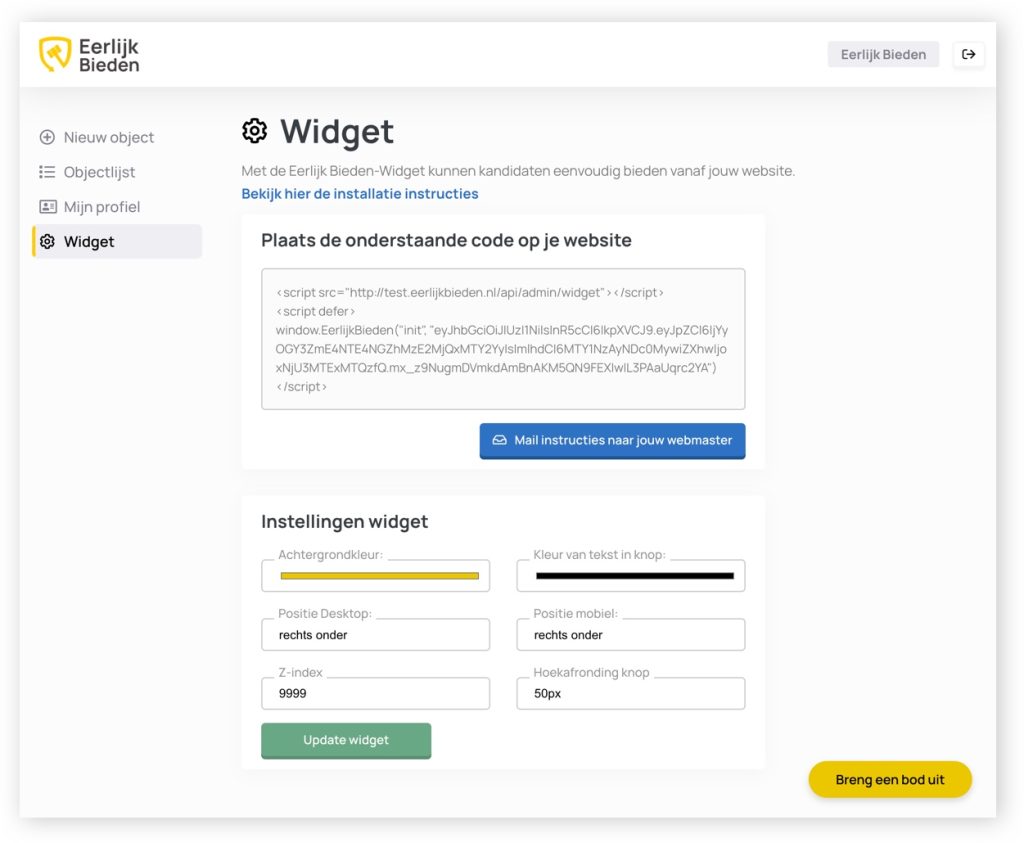
Vous n'utilisez pas de lien CRM ? Connectez-vous à l'application web et cliquez sur "Widget" sur le côté gauche de l'écran.
Étape 2 : Comment puis-je personnaliser le widget ?
En bas à droite, vous pouvez voir un aperçu de ce à quoi ressemblera le bouton d'offre. Vous pouvez ainsi vérifier les modifications immédiatement avant de les publier sur votre site web.
Personnaliser les couleurs :
Cliquez sur les barres de couleur pour choisir une couleur.
Définir la position du bouton :
Vous pouvez définir la position du bouton séparément pour les ordinateurs de bureau et les téléphones portables. Le widget peut être affiché en haut à gauche, en haut à droite, en bas à gauche et en bas à droite.
2. Comment placer le widget sur mon site web ?
- Option 1 : Ajouter via le code source du site web
- Option 2 : Activation via le gestionnaire de balises Google
Le widget peut être ajouté via le code source du site web. Suivez les étapes ci-dessous :
- Copiez le code du widget.
- Vous souhaitez afficher le widget sur chaque page de votre site web ? Dans ce cas, veillez à ce que le script soit placé dans le code source de chaque page avant la balise head de fermeture. En fonction de votre site web (CMS), vous pouvez souvent organiser cela en un seul endroit pour l'ensemble de votre site. Si vous ne savez pas comment faire, demandez à votre constructeur web de le faire pour vous. Pour ce faire, envoyez-lui le code du script en lui demandant de le charger sur chaque page dans le code source de la balise head fermante.
- Vous préférez afficher le widget sur des pages spécifiques ? Placez le code du script dans le corps des pages concernées.
- Si le widget déplié n'est pas entièrement visible, augmentez la valeur de l'indice Z via les paramètres de votre widget dans le tableau de bord. Après avoir ajusté l'indice Z, vous n'avez pas besoin de télécharger à nouveau le code. Vos modifications sont immédiatement actives (il vous suffit de recharger votre page).
Si vous utilisez Google Tag Manager (GTM), vous pouvez utiliser cet environnement pour activer le script sur votre site :
- Copier le code du widget
- Ouvrez Google Tag Manager et allez dans le conteneur de votre site web.
- Cliquez sur Tags.
- Cliquez sur Nouveau.
- Donnez un nom à votre balise. Par exemple, Eerlijk Bieden Widget.
- Cliquez sur l'icône de configuration des balises.
- À droite, sélectionnez l'option HTML personnalisé.
- Dans la zone HTML , collez le script.
- Cliquez sur l'icône située sous Déclencheurs.
- Choisissez le paramètre Toutes les pages ou les pages sur lesquelles le widget doit être affiché.
- Cliquez sur Enregistrer.
- Cliquez sur Soumettre, puis sur Publier pour apporter vos modifications à votre site web.
- Si le widget déplié n'est pas entièrement visible, augmentez la valeur de l'indice Z via les paramètres de votre widget dans le tableau de bord. Après avoir ajusté l'indice Z, vous n'avez pas besoin de télécharger à nouveau le code. Vos modifications sont immédiatement actives (il vous suffit de recharger votre page).
Besoin d'un coup de main ?
Vous n'arrivez pas à placer (correctement) le code sur votre site web ? Pas de problème, nous nous ferons un plaisir de vous aider ! Contactez-nous via support@eerlijkbieden.nl